-
Виджеты
- Демо
- Лицензии
- Документация
-
Ресурсы
РесурсыОбучениеРазработкаНовости и обновленияБлог Блог Статьи и обновления о новых возможностях Webix
- Контакты
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
Расширенный редактор фильтров JavaScript Query
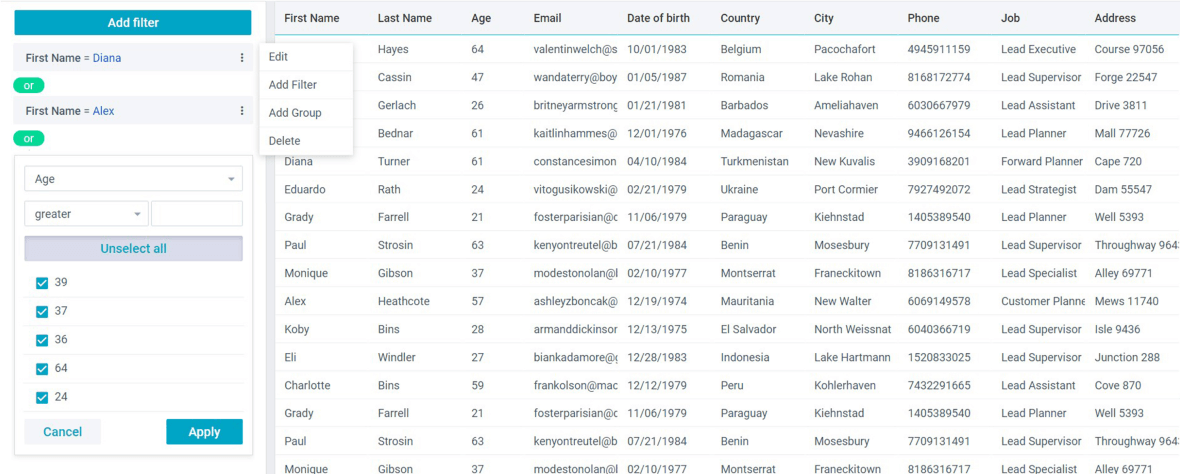
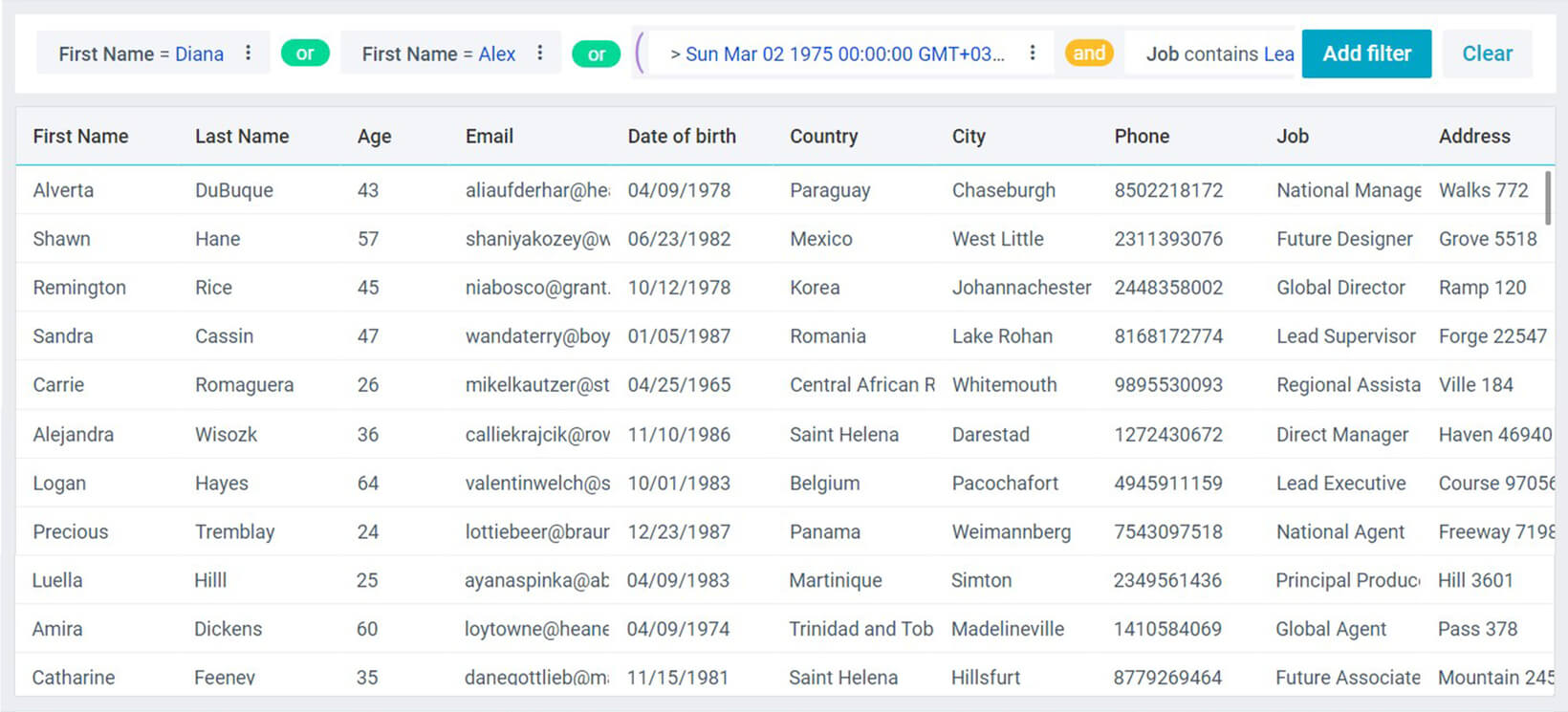
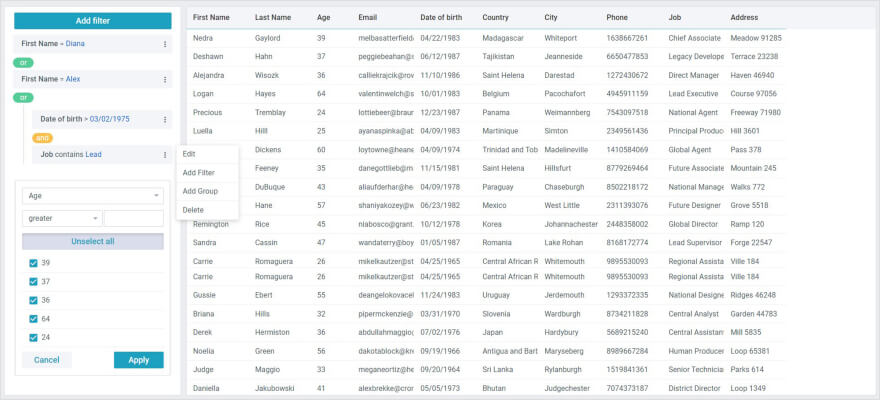
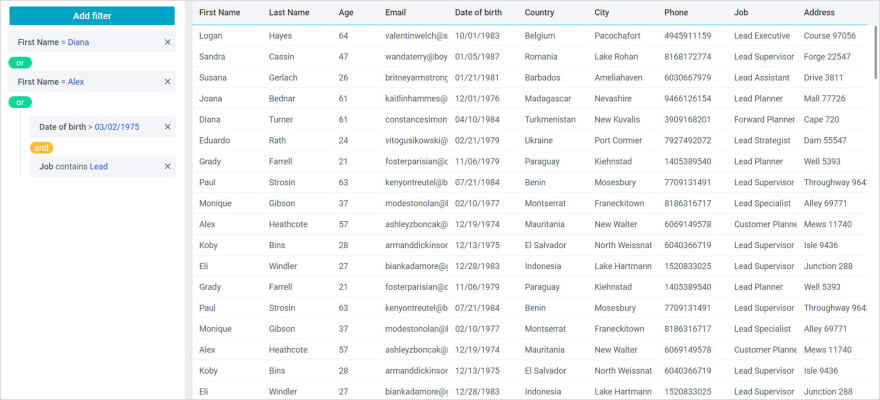
Query - это JavaScript виджет для создания сложных, многоуровневых фильтров для работы с виджетами данных или формирования SQL запросов для баз данных. Виджет Query позволяет задавать любые условия и правила фильтрации. Это удобный UI инструмент, который помогает пользователям работать с большими объемами данных, не прибегая к программированию или SQL запросам.

1. Объединение и группировка фильтров
Возможность добавлять, редактировать и удалять отдельные фильтры, а также объединять их в группы
2. Детальная фильтрация данных
Возможность применять критерии фильтрации в зависимости от типа данных и предварительно просматривать результат
3. Компактное размещение
Лаконичный дизайн для отображения критериев фильтрации на ограниченном пространстве экрана
Преимущества Webix JavaScript Query
Лаконичное решение
Продуманное решение для фильтрации.
Простая настройка и кастомизация
Легкая настройка дизайна, простая кастомизация функциональности.
Легкая интеграция с бекендом
Простая интеграция с backend: PHP, Node.js, Golang и .NET.
Экосреда Webix
Работа в единой экосреде библиотеки Webix.
Легкая интеграция с фронтендом
Может работать со всеми современными фреймворками. Вы можете использовать его отдельно или внутри приложения React, Angular.
Настраиваемость
Все элементы можно настроить через API, без необходимости редактировать что-либо в исходных кодах.
Дополнительные возможности Query для приложений на JavaScript

- Webix Query можно располагать вертикально и горизонтально. Используйте Query так, как Вам будет удобно.


- Возможности добавлений кастомных условий.

- Вы можете добавлять или удалять фильтры, но не можете их группировать и редактировать
Webix Query licensing
Создавайте красивые интерфейсы с помощью JS виджета File Manager
Виджеты и контролы JavaScript UI библиотеки Webix
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
- Быстрый старт
- Как начать
- Видеогайды
- Интерактивные уроки
- Демо
- Инструменты Webix
- Webix Jet
- UI Designer
- Skin Builder
- Конструктор форм
- Ресурсы
- Документация
- Редактор кода
- Форум
- Техподдержка
- Клиентам
- Реселлеры
- Стартапам
- IT компаниям
- Кабинет клиента