Этот компонент позволяет создавать гибкие и информативные дэшборды. Благодаря функции drag-and-drop можно легко перемещать элементы внутри сетки, изменяя UI в соответствии с пожеланиями и бизнес-потребностями клиента.

Данный виджет обеспечивает размещение элементов внутри сетки. Вы можете самостоятельно установить размеры ячеек, количество строк и столбцов. При помощи GridLayout вы можете создать лаконичное стильное оформление интерфейса приложения.

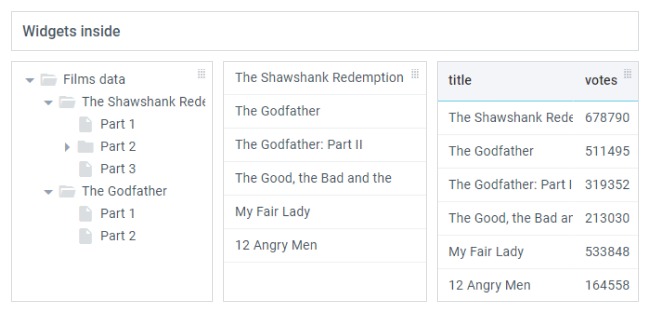
Еще один виджет, который необходим для создания структуры интерфейса приложения. Он позволяет разделить страницу на ряды и столбики, в которых размещаются компоненты. Вы также можете создать комплексную разметку встроив один Layout в другой. Благодаря адаптивному дизайну, интерфейс приложения будет отлично смотреться на экранах любых размеров.

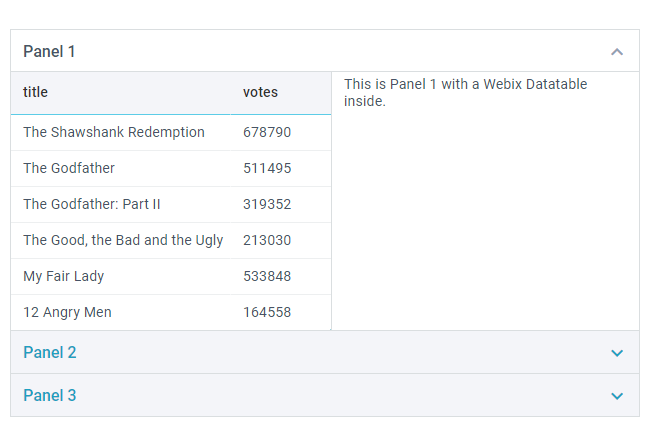
Accordion позволяет сэкономить место на странице за счет возможности скрывать панели с информацией и открывать их, когда вам это необходимо. При помощи этого виджета вы сможете создавать компактные адаптивные интерфейсы с возможностью вертикальной и горизонтальной организации данных. Вы также можете помещать другие виджеты Webix в сворачиваемые панели Accordion.

Это удобный инструмент для создания новых интерфейсов при помощи различных виджетов. Вы можете перетягивать компоненты в любое место на странице. Такая возможность позволяет менять структуру интерфейса без необходимости писать дополнительный код.

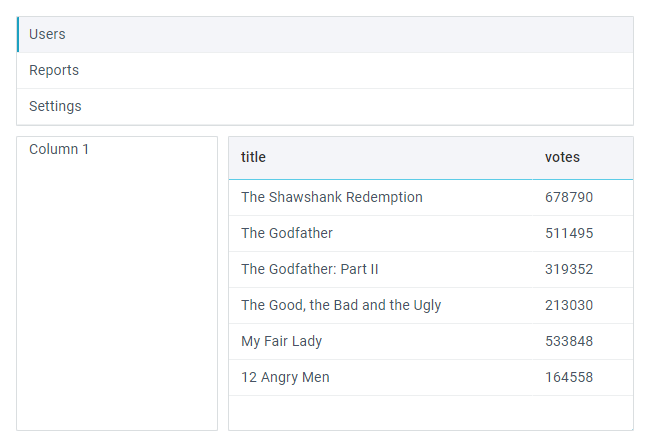
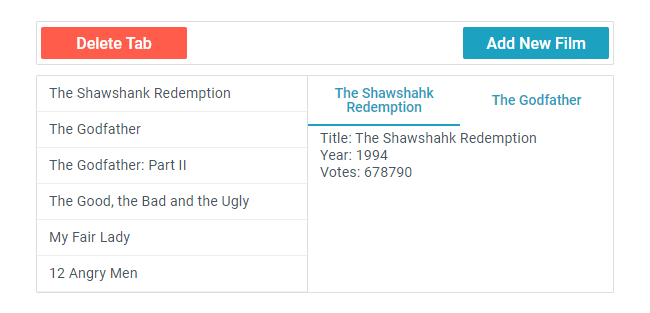
TabView представляет собой комбинацию MultiView и TabBar. Этот виджет позволяет поместить несколько других виджетов в один контейнер с вкладками и таким образом сэкономить пространство экрана.

Layout виджет определяет способ размещения компонентов на странице. Виджет Absolute Layout позволяет размещать виджеты Webix в ячейках с фиксированной шириной, высотой и положением.

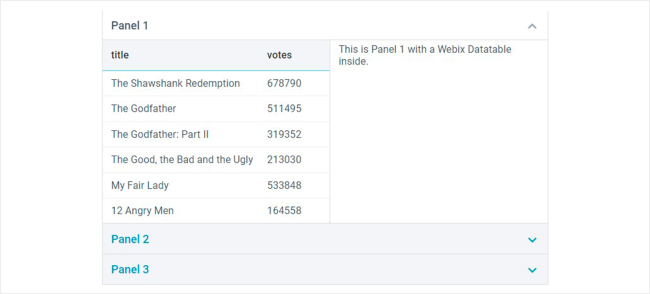
Accordion виджет позволяет значительно экономить место в Вашем приложении. Некоторая информация может быть скрыта или показана одним щелчком мыши. Виджет показывает только активные в данный момент панели. Режим просмотра панелей можно менять. Столбцы и строки могут быть организованы как вертикально, так и горизонтально. Таким образом, виджет легко настраивается под нужный дизайн.

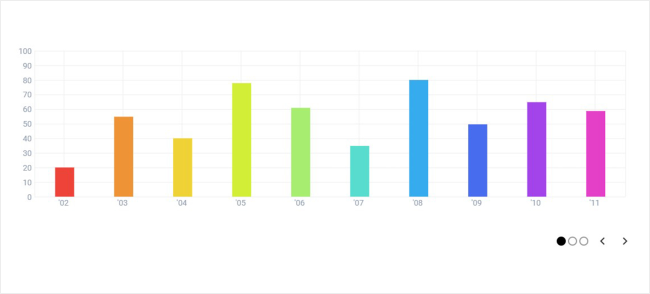
Carousel виджет позволяет размещать компоненты Webix в общей области навигации. Область настраивается. Направление прокрутки изображений (вертикальное или горизонтальное) и скорость прокрутки настраиваются. В мобильных устройствах применяется свайпинг.

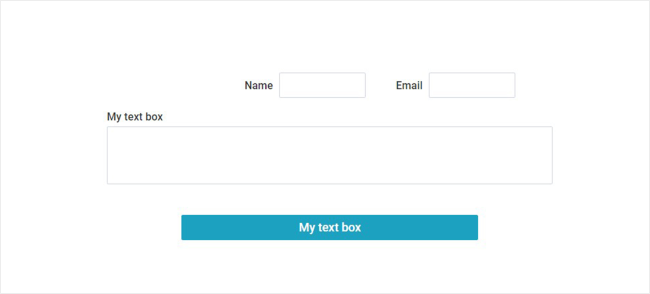
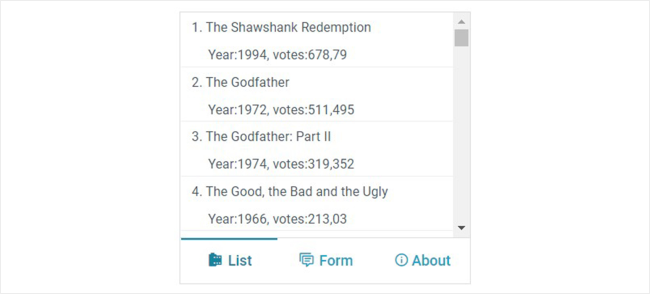
Form виджет помогает собирать информацию о пользователе. Виджет проверяет информацию, выделяя поля с неверными данными. В сочетании с другими компонентами Webix можно создавать сложные формы из нескольких страниц. Виджет может быть связан со списком Webix. Любой тип данных может быть вставлен, и соответствующий набор правил будет использоваться для проверки поля.

Виджет HTML Form создает формы из готовых HTML-форм. Ваша HTML-форма обновляется с помощью Webix Form API. Вы можете получить доступ к значениям формы, проверить их с помощью правил HTML и привязать HTML-форму к любому виджету данных Webix.

MultiView виджет экономит место на веб-странице. С его помощью различные виджеты помещаются в отдельные вкладки, но одновременно будет отображаться только один из них. Переключение между вкладками происходит с помощью специальных кнопок и анимационного эффекта, который можно отключить.

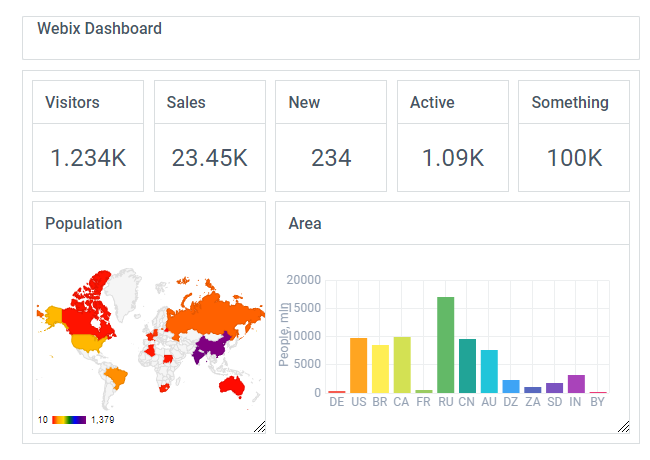
Panel виджет входит в набор виджетов панели dashboard. Это готовый компонент с индикаторами, графиками, цифровыми данными. Панели dashboard можно перетаскивать за их заголовок или внутреннюю часть в любое положение сетки.

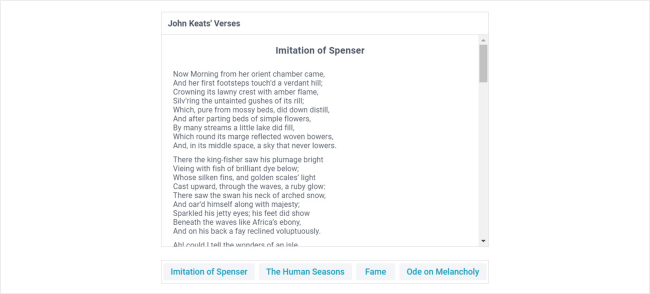
ScrollView виджет - это удобный инструмент для работы с длинными текстами. Прокрутка может выполняться как по горизонтали, так и по вертикали. API позволяет находить точное место запрашиваемой строчки. Скорость прокрутки регулируется.

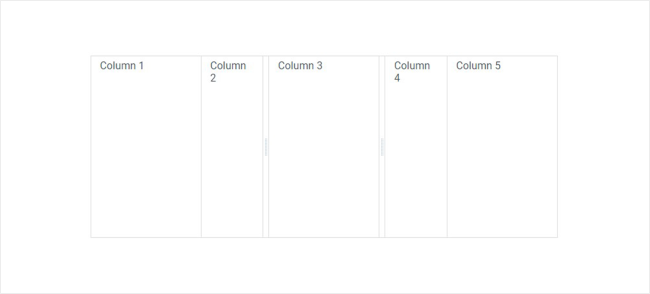
Размер секций макета можно легко изменить, перемещая линии изменения размера в разных направлениях.

Spacer виджет позволяет вставлять пустое пространство в макет любого приложения.