-
Виджеты
- Демо
- Лицензии
- Документация
-
Ресурсы
РесурсыОбучениеРазработкаНовости и обновленияБлог Блог Статьи и обновления о новых возможностях Webix
- Контакты
Управление и ввод данных
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
Javascript Diagram библиотека
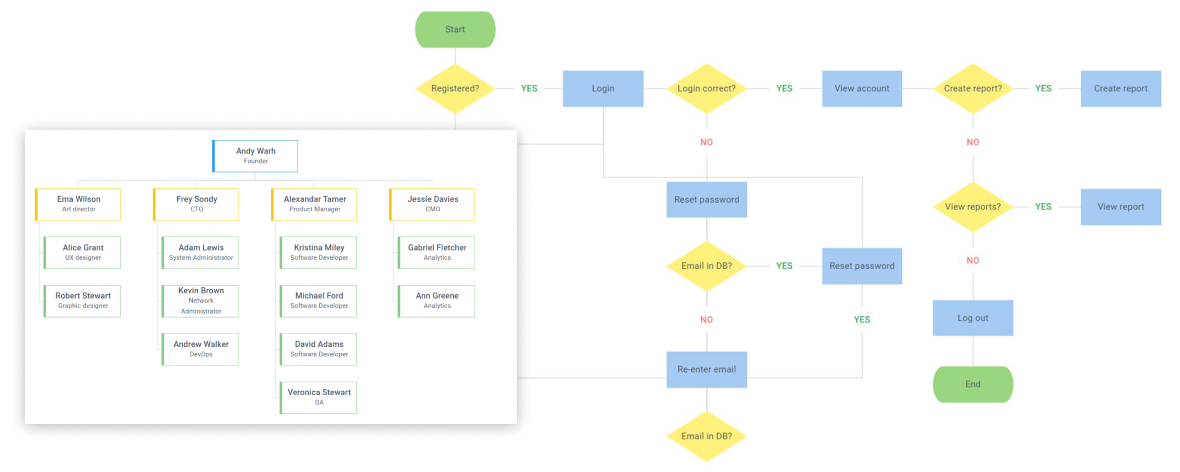
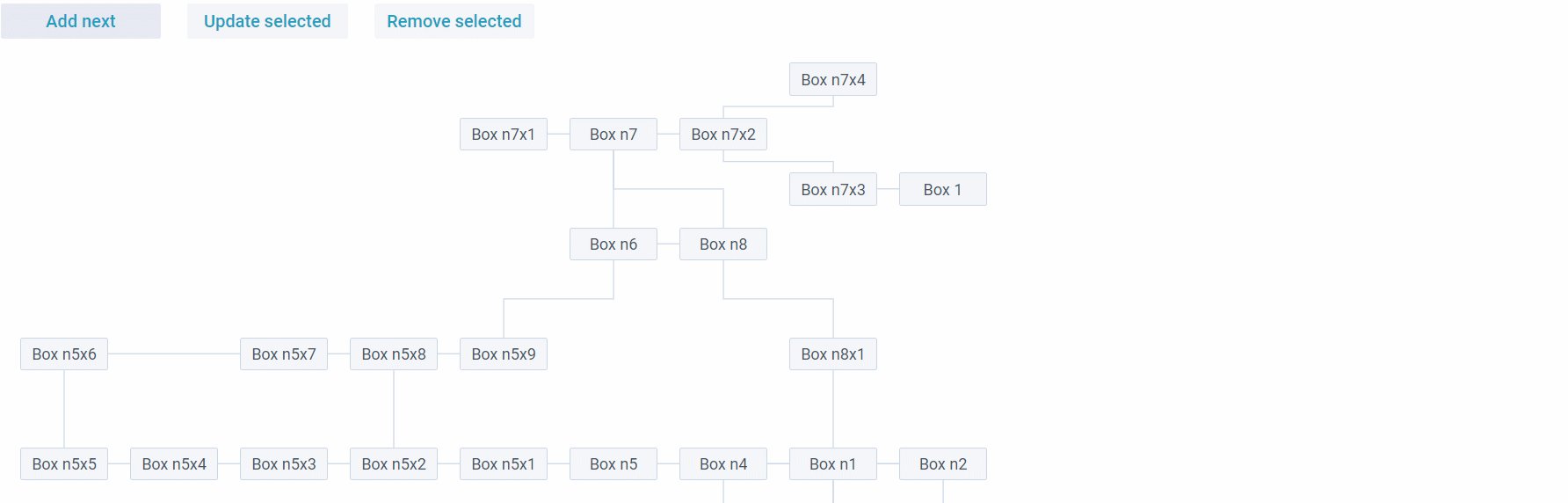
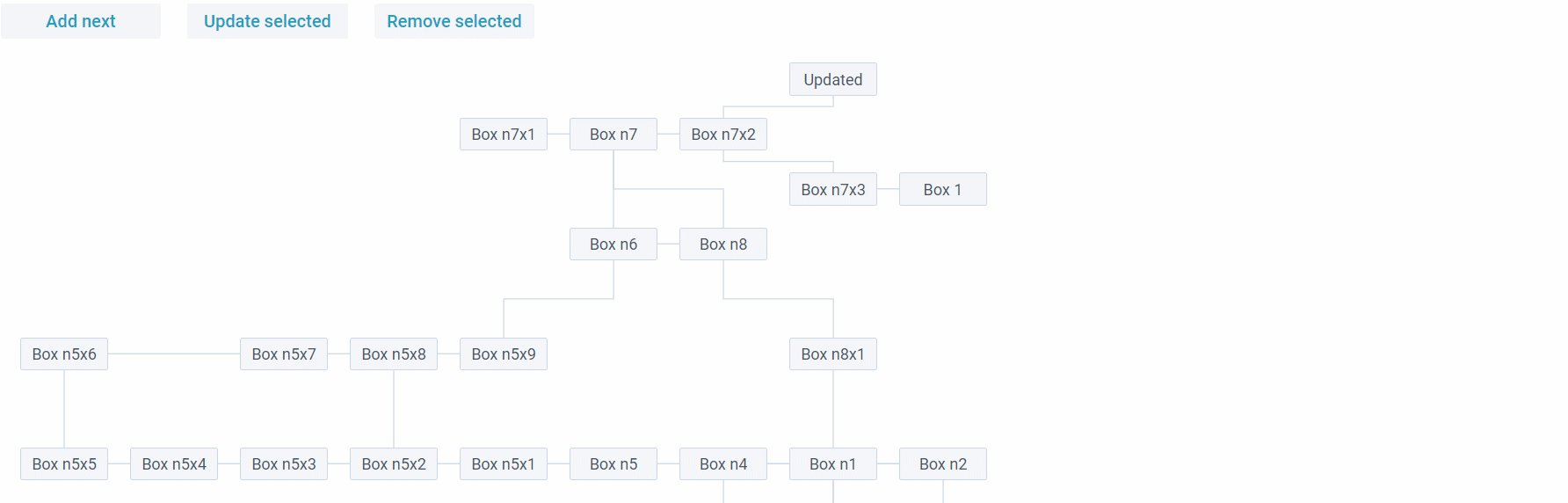
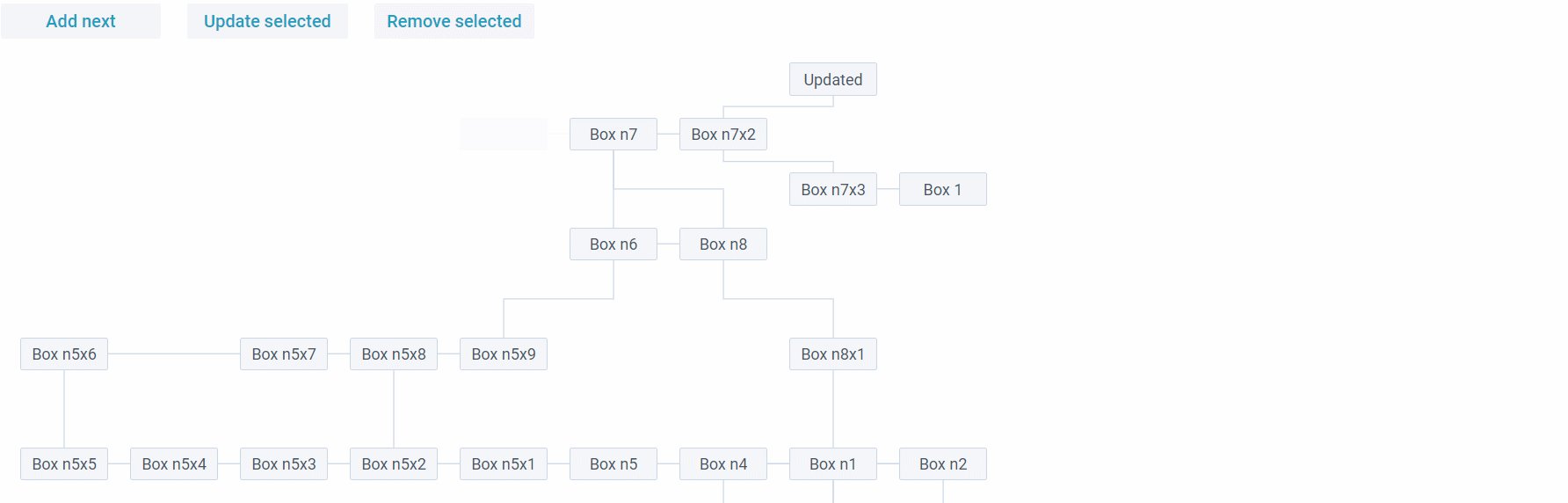
JavaScript Diagram - это готовая библиотека для создания любых видов диаграмм с возможностью автоматически размещать древовидные данные , а также упорядочивать данные с циклическими зависимостями. В Diagram можно определять форму блоков и их стилистику, а также настраивать связи между ними.

1
2
3
4
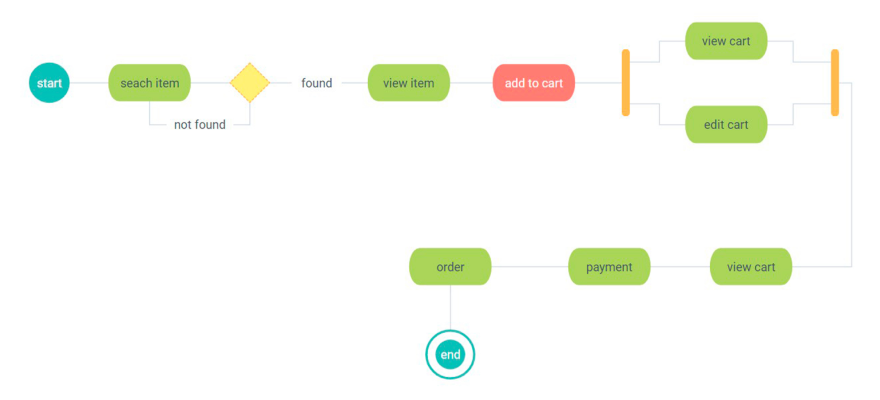
1. Расположение блоков
- Автоматическое размещение в соответствии с указанными связями
- Гибкая настройка алгоритма автоматической расстановки
- Размещение по заданным координатам
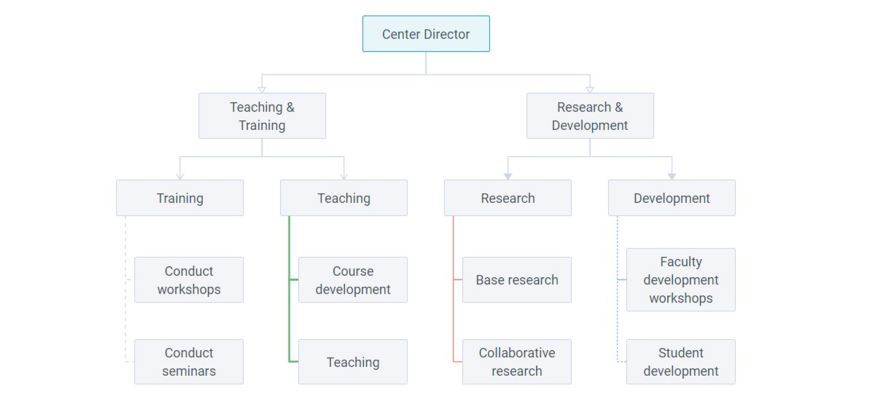
2. Стилизация блоков
- С помощью CSS
- С помощью стилевых свойств блоков
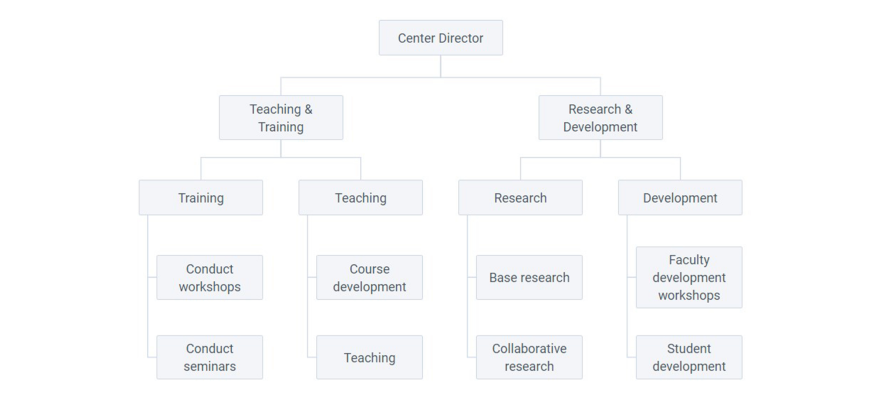
3. Выбор формы блоков
- В виде прямоугольника по умолчанию
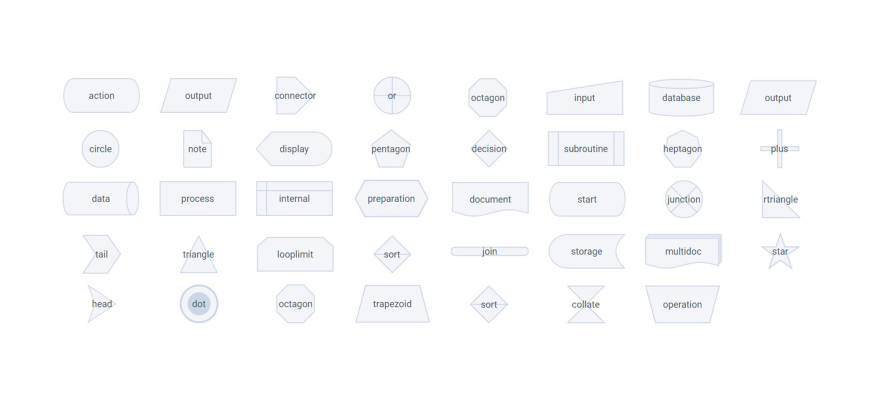
- Выбор из диапазона встроенных SVG форм: ромб, треугольник, трапеция и т.д.
- Возможность предоставить свой SVG в качестве формы
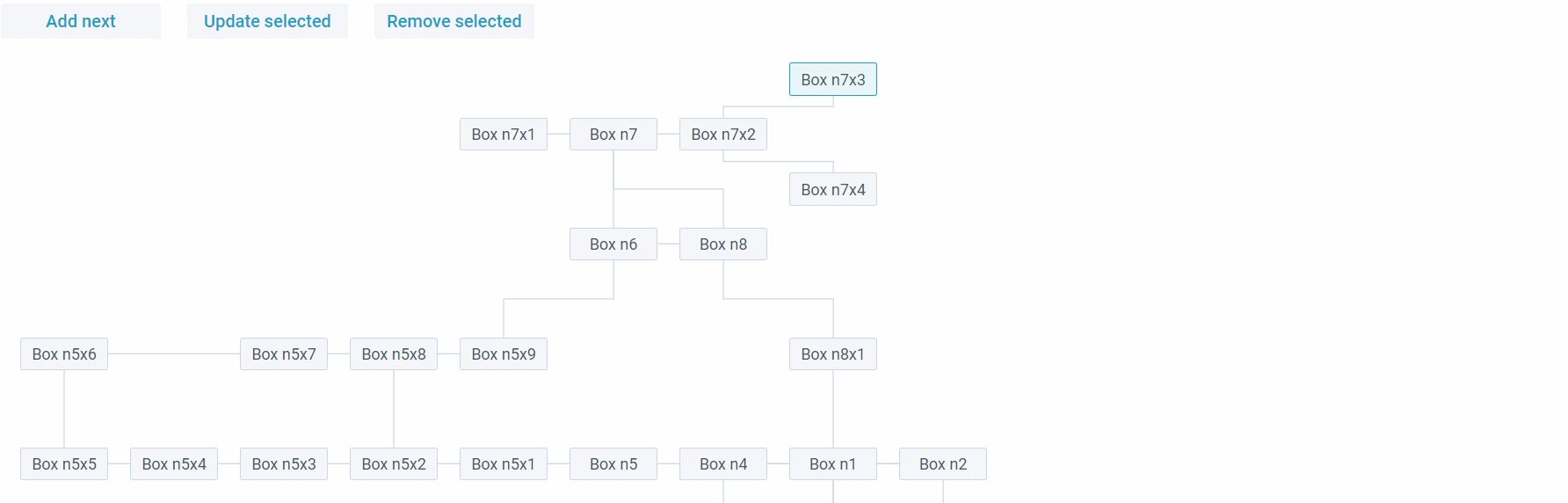
4. Настройка связей между блоками
- Стилизация связей через CSS и стилевые свойства
- Разные типы стрелок для связей
- Отрисовка по указанным координатам
Преимущества Webix JavaScript Diagram
Интеграция: jQuery, Angular, React, Vue.js, Backbone
Соответствует требованиям Секции 508
Поддерживается во всех современных браузерах
Удобная стилизация с помощью CSS
Работает на устройствах с сенсорным экраном
Быстрая и плавная навигация
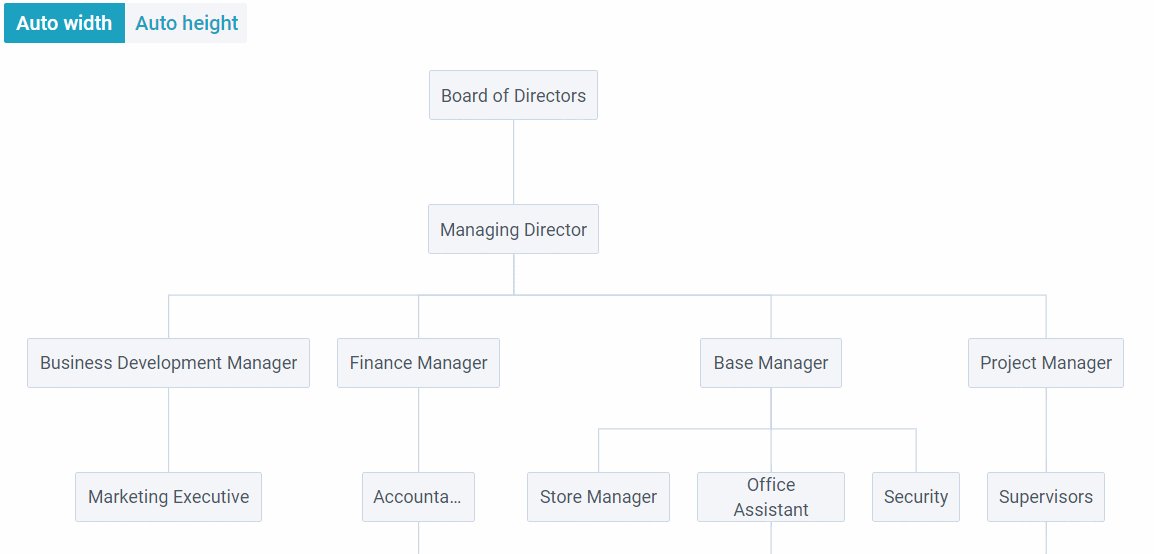
Расширенные функции JS Diagram для ваших веб-приложений на JavaScript

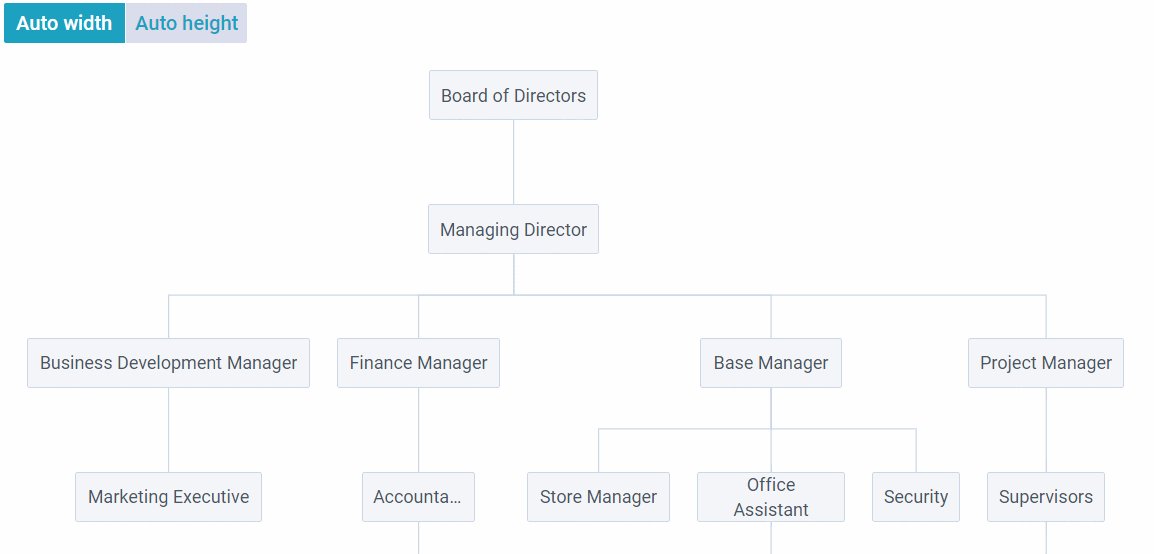
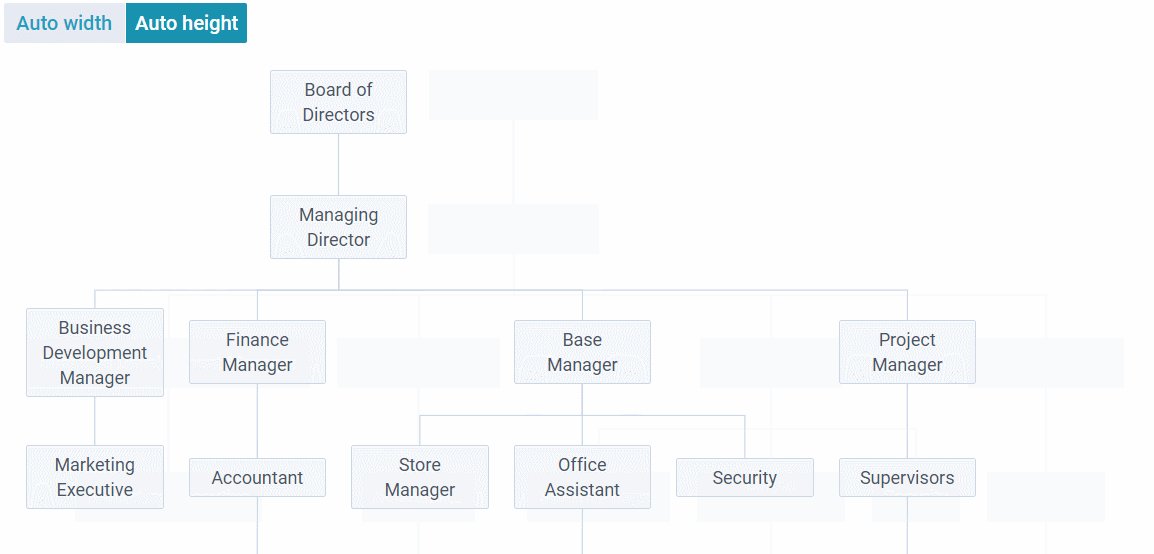
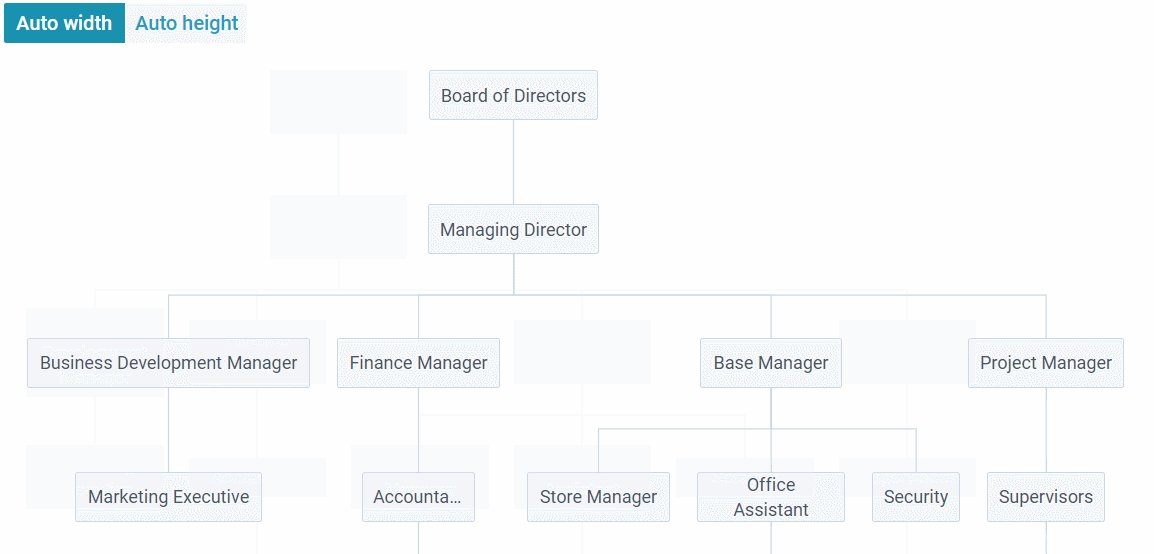
- Возможность задавать автоматическую ширину или высоту блоков.

- Возможность выбрать форму блоков диаграммы из предложенного списка, а также добавить свою форму.

- Возможность стилизовать блоки (цвета фона, поворот, стиль текста и выравнивание и т.д.).

- Возможность задавать разные типы связей, стилизовать линии, а также отрисовать их по строго заданным координатам.

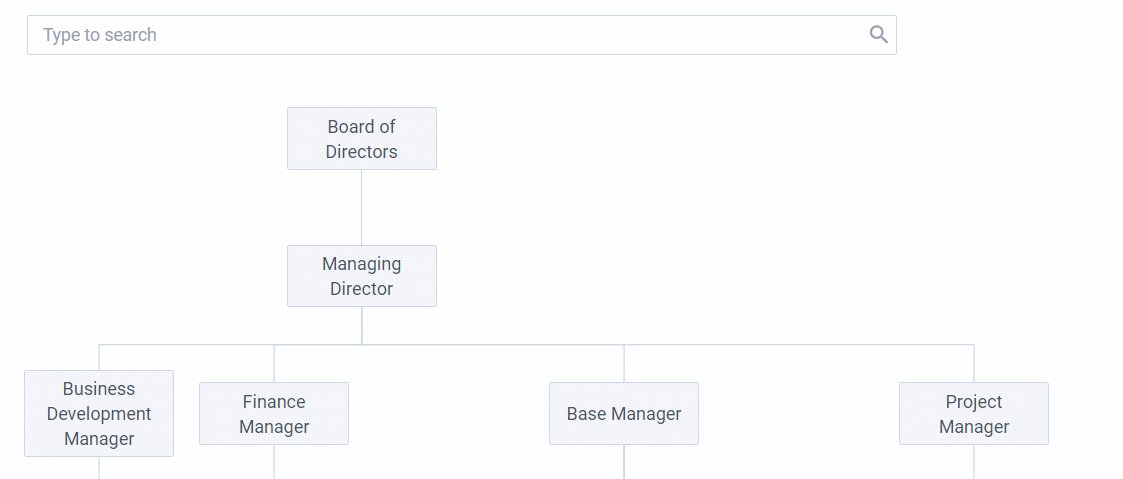
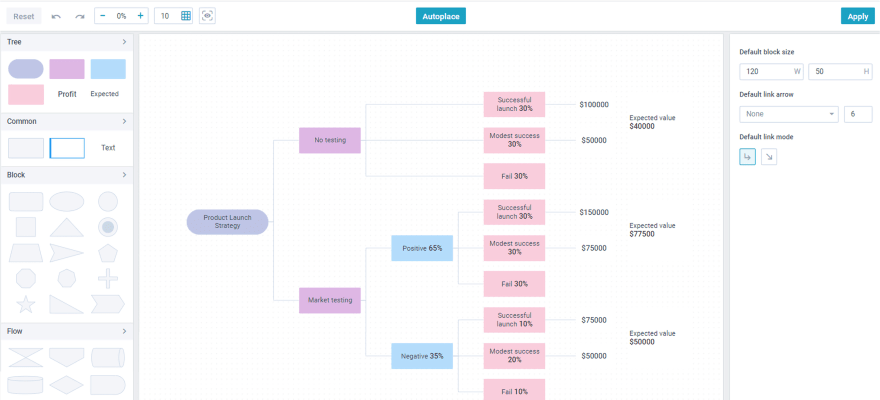
- Возможность создавать блоки для древовидных диаграмм.

- Возможность выполнять все операции CRUD (создание, чтение, обновление, удаление) с элементами данных.

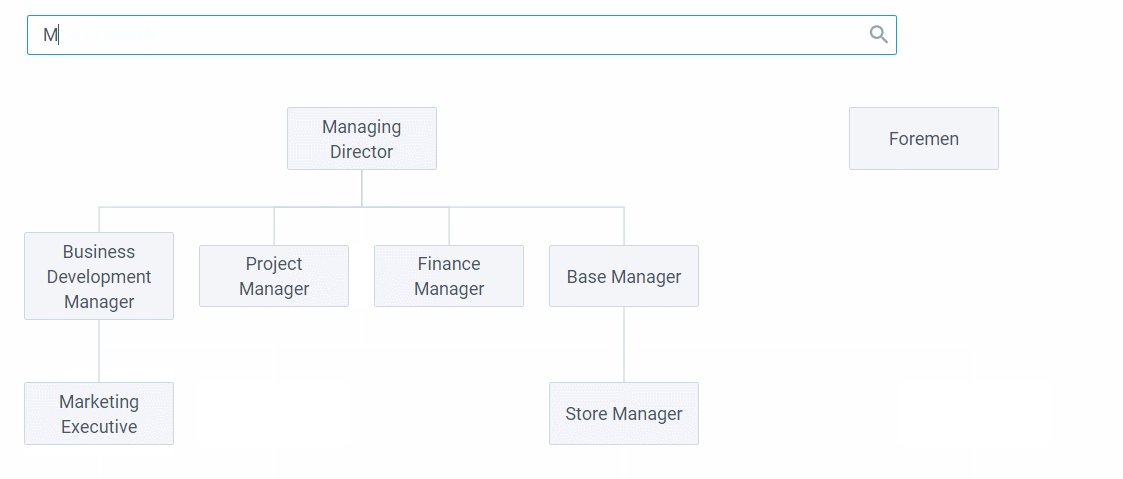
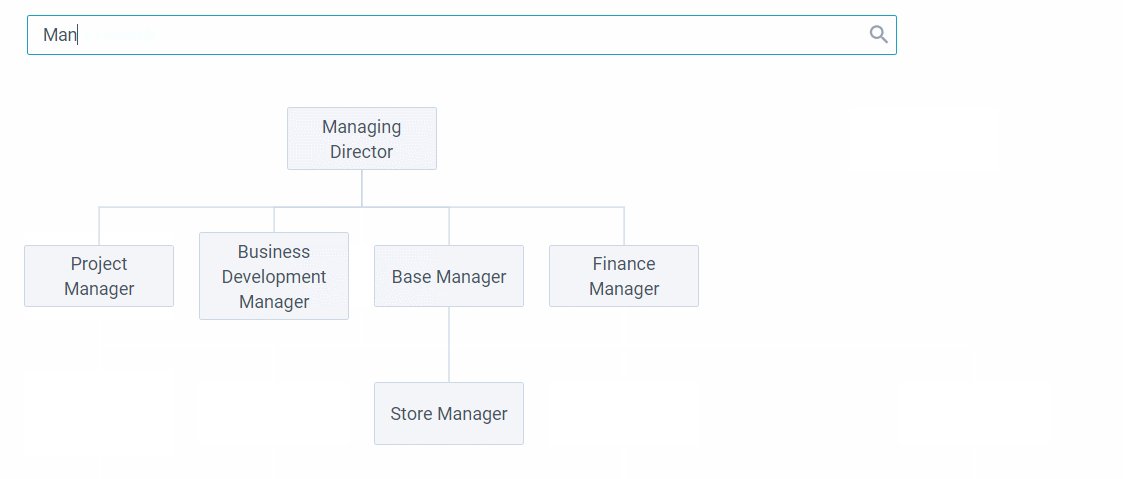
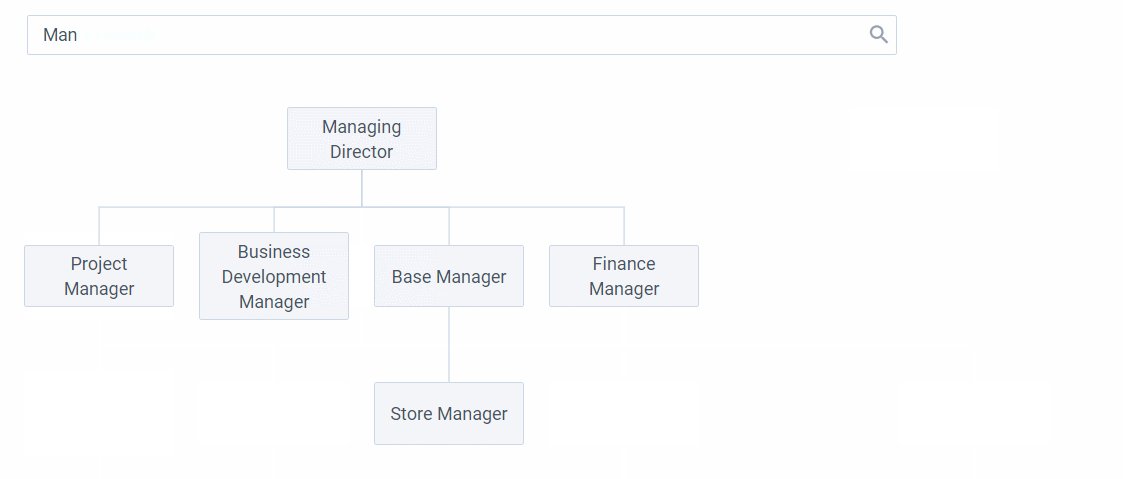
- Возможность отфильтровать данные блоков диаграммы.

- Возможность редактировать блоки, изменять размер, стилизовать и настраивать связи, поворачивать блоки через интерфейс, тянуть линии и изменять их путь, создавать изогнутые связи, добавлять метри, задавать произвольную форму фигурам.
Webix Diagram Library licensing
Создавайте красивые интерфейсы с помощью JS виджета Diagram
Виджеты и контролы JavaScript UI библиотеки Webix
Управление и ввод данных
- Button
- Calendar
- Checkbox
- Checksuggest
- Colorboard
- Colorpicker
- Color Selector
- Combo
- Counter
- DatePicker
- DateRange
- DateRangePicker
- TimeBoard
- DateRangeSuggest
- DataSuggest
- DoubleList
- GridSuggest
- Icon
- Fieldset
- FormInput
- Label
- Mentionsuggest
- Multicombo
- Multiselect
- MultiSuggest
- Multitext
- Pager
- Radio
- RangeSlider
- RichSelect
- RichText
- Search
- Select
- Segmented
- Slider
- Suggest List
- Switch Button
- Tabbar
- Text
- Texthighlight
- Textarea
- Toggle
- Uploader
- Быстрый старт
- Как начать
- Видеогайды
- Интерактивные уроки
- Демо
- Инструменты Webix
- Webix Jet
- UI Designer
- Skin Builder
- Конструктор форм
- Ресурсы
- Документация
- Редактор кода
- Форум
- Техподдержка
- Клиентам
- Реселлеры
- Стартапам
- IT компаниям
- Кабинет клиента
Рейтинг 4.8
На основе 47 отзывов клиентов