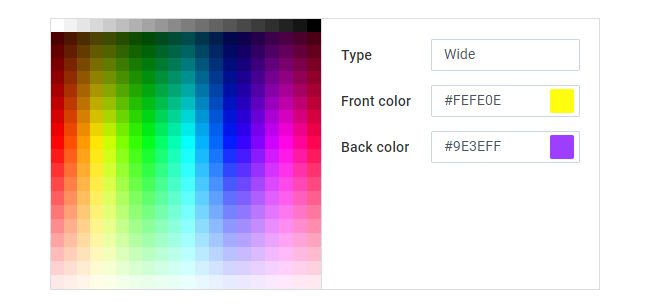
ColorPicker показывает выбранный цвет и его шестнадцатеричный код. Вы можете легко менять цвета, просто кликая на них в палитре Colorboard. Также вы можете установить размер палитры и составить персональный набор цветов. Кроме того, можно самостоятельно вводить шестнадцатеричный код и создавать кастомные цвета для палитры.

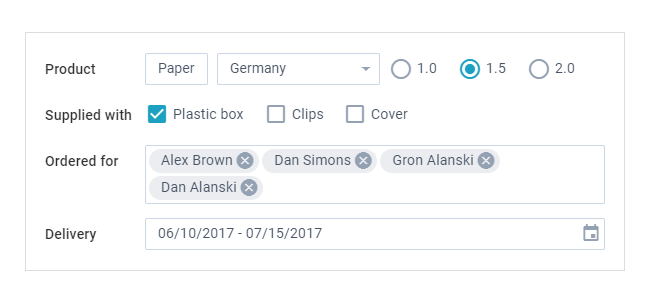
Webix включает ряд контролов для выбора опций: Select, RichSelect, Combo, Multicombo, Multiselect, Checkbox, Switch, Radio и Suggest List. Все они позволяют выбирать опции из списка наиболее удобным образом.

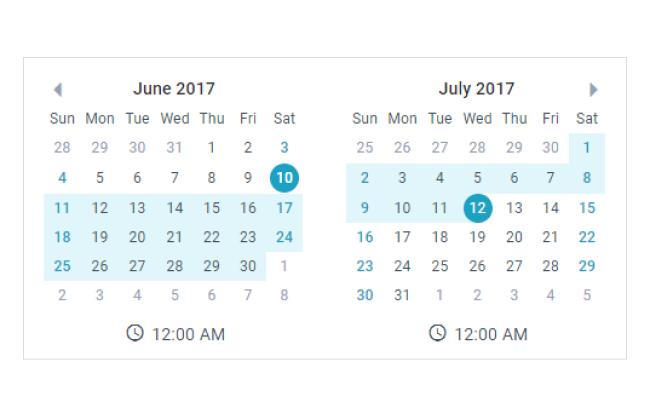
Webix JavaScript calendar позволяет добавить календарь в ваше веб-приложение. При помощи всего лишь одной строки кода можно заблокировать для выбора определенные даты, например, выходные дни. Кнопка 'Today' выбирает текущую дату. Кнопка 'Clear' отменяет выбор. Контрол также отличается простой локализацией. Datepicker и timepicker обеспечивают удобный выбор даты и времени. Date Range и Date Range Picker позволяют выбрать целый временной диапазон или даты из нескольких календарей сразу.

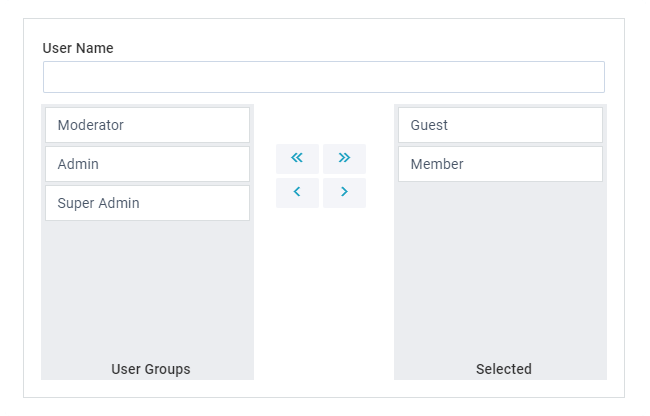
Этот контрол обеспечивает лёгкий выбор элементов из списка. В одном списке находятся поля с имеющимися в наличии позициями, а в другом элементы, которые выбирает пользователь. Есть несколько способов перемещения полей. Можно просто перетянуть элемент из одного списка в другой. Двойной клик также перекидывает поле в соответствующий список. Есть кнопки для перемещения как одного пункта, так и всех из них. Все кнопки можно кастомизировать.

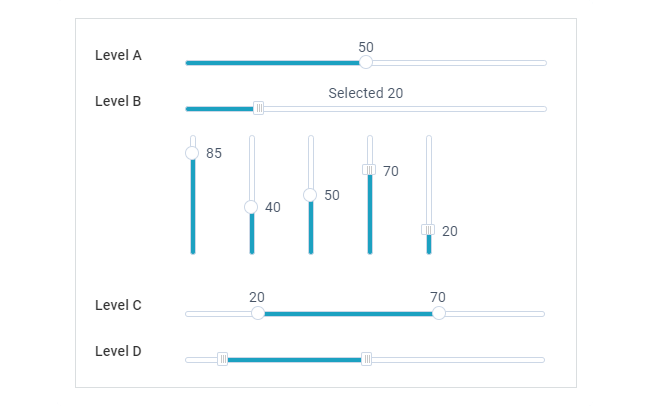
Slider позволяет выбрать число из заданного диапазона. Заголовки могут двигаться вместе с бегунком. Можно установить минимальные и максимальные значения шкалы. Range Slider - это усовершенствованная версия Slider. Этот контрол позволяет перемещать два бегунка для того, чтобы выбрать желаемый диапазон числовых значений. Доступна как горизотальная, так и вертикальная ориентация шкалы.

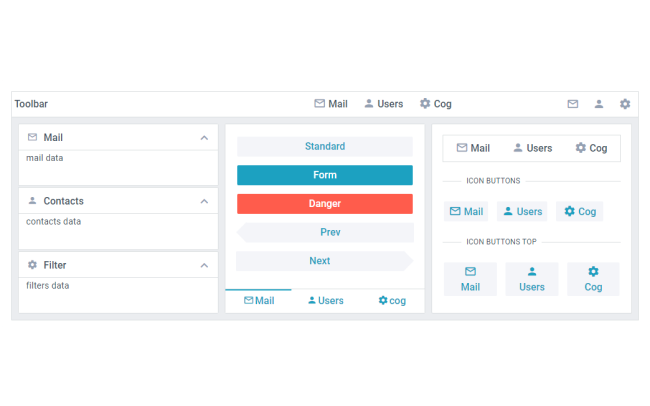
Этот контрол позволяет пользователям взаимодействовать с приложением путем нажатия кнопок. Все кнопки можно без труда кастомизировать: менять их стиль, размер, цвет, добавлять иконки и бэйджи с цифрами. Webix также включает несколько кнопок с картинками. Кроме того, вы можете создавать кнопки, состоящие из двух или более сегментов. Toggle control позволяет применять кнопки с двумя состояниями. Таким образом, пользователи видят, когда кнопка нажата и наоборот.

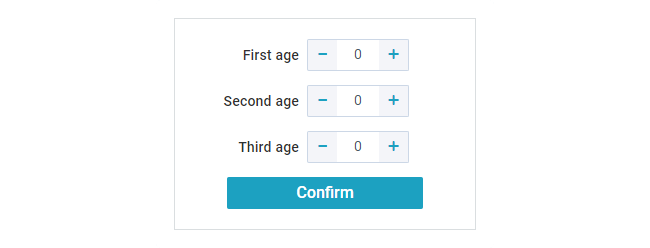
Этот контрол обеспечивает удобный выбор цифровых значений путем нажатия кнопок + и - или простого введения чисел в поле. Вы можете устанавливать минимальные, максимальные и начальные значения. Расположение ярлыка и счетчика изменяемо, что позволяет всем элементам хорошо смотреться в окне приложения.

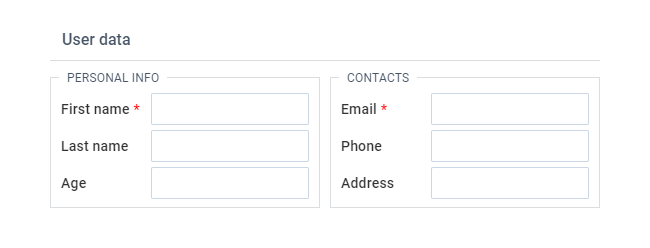
Fieldset обеспечивает аккуратное группирование контролов внутри разметки. Этот контрол создает секции с границами внутри лейаута. Это позволяет отделить логические части формы друг от друга. Вы можете поместить практически любой виджет в форму при помощи FormInput.

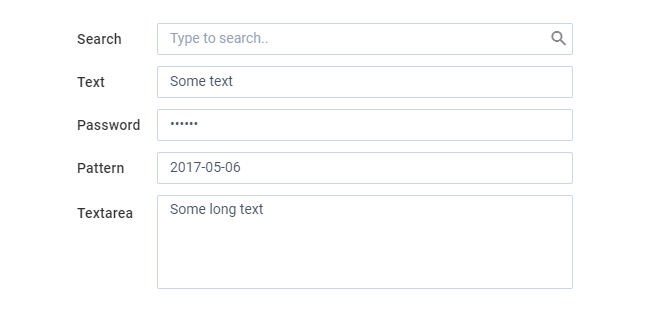
Текстовые контролы Webix обеспечивают легкий ввод информации. Вы можете выбирать из целого ряда подобных компонентов: классический Text control, более сложный многострочный Richtext с возможностью форматирования, Search control для поиска и фильтрации данных, Textarea для ввода больших объёмов информации и Label control для присвоения названий полям форм. Multitext позволяет изменять количество полей ввода. Вы можете также применять маски для форматирования. Они особенно необходимы, когда от пользователя требуется ввод определенного типа информации. Например, нужно указать номер телефона.

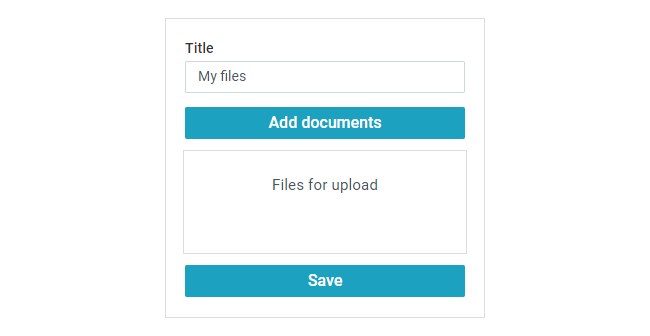
Webix Uploader предоставляет безопасные и удобные способы загрузки файлов на сервер. Вы можете загрузить как единичный файл, так и целый каталог за раз. Очень удобно следить за процессом загрузки при помощи индикатора состояния. Невидимый Uploader позволяет загрузить картинку, кликнув на место, где она должна располагаться. Uploader также содержит функцию drag-and-drop, которая позволяет начать загрузку файла путем его перетаскивания в специальную зону. Вы можете установить форматы загружаемых файлов, например, текст или изображение. Кроме того, можно настроить проверку файлов перед их отправкой на сервер.