Webix Jet для быстрой разработки
Webix Jet - это микрофреймворк для одностраничных приложений, построенных с помощью библиотеки Webix UI. Он позволяет легко сочетать и повторно использовать различные UI компоненты приложения. Используя Webix Jet, вы можете с легкостью создавать и тестировать приложения. Webix Jet - это удобная разработка и элегантный лаконичный код.
Модули
Разрабатывая с Webix Jet, вы можете делить код приложения на не связанные между собой модули. Каждый модуль - это файл с JavaScript классом, который можно повторно использовать в других частях приложения. Даже очень сложные интерфейсы можно поделить на небольшие блоки, не зависящие друг от друга и удобные в тестировании.
1 import {JetView} from "webix-jet";
2 import header from "views/header";
3 import sidebar from "views/sidebar";
4
5 export default class TopView extends JetView {
6 config() {
7 return {
8 rows:[
9 header,
10 { cols:[ sidebar, { $subview:true } ]}
11 ]
12 };
13 }
14 }Как начать работать с Webix Jet
Прежде всего, вам необходимо скачать Webix Jet и распаковать его локально. Далее следует определить структуру приложения.
Одностраничное приложение разделено на несколько views, которые хранятся в отдельных файлах.
URL-адрес приложения разделен с помощью hashbang (#!) на две части:
- веб-адрес приложения;
- фрагмент URL-адреса приложения, определяющий пользовательский интерфейс.
Навигация между страницами осуществляется при изменении URL-адреса страницы.
Следующие шаги заключаются в определении view модуля и создании subviews. Для получения дополнительной информации перейдите по следующим ссылкам: Creating views, Views and Subviews, In-App Navigation, Menu Plugin.
В то время как views содержат код интерфейсов, models управляют данными. Более подробную информацию о загрузке данных можно найти здесь.
1 //views/top.js
2 import {JetView} from "webix-jet";
3 export default class TopView extends JetView {
4 config() {
5 return {
6 cols: [
7 { view: "menu" },
8 { $subview: true }
9 ]
10 };
11 }
12 }Инструменты Webpack и возможности ES6
Webix Jet использует инструменты Webpack, что делает одностраничные приложения легко конфигурируемыми. Вы можете писать код со всеми новшествами ES6, использовать LESS/SASS для стилизации приложения и использовать любые ресурсы, подключая их с помощью плагинов Webpack. С Webix Jet вам будет легче организовывать код и повторно использовать компоненты в разных частях приложений.
1 import htmlTemplate from "templates/data.hbs";
2
3 export default class NewView extends OtherView {
4 config() {
5 return { cols:[
6 { view:"list", url:"/data/php",
7 click: id => this.select(id) },
8 { template: htmlTemplate, id:"data" }
9 ]};
10 }
11 select(id) {
12 this.$$("data").setValue({id:id});
13 }
14 }Навигация
URL - это схема UI приложения. С Webix Jet вы можете создавать обычные HTML ссылки для навигации по одностраничным приложениям. Вы также можете выбрать более безопасный способ - Jet ссылки, переход по которым вы можете заблокировать. Вы можете выбрать один из четырех роутеров для навигации или создать свой.
Плагины
Плагины Jet значительно облегчают некоторые задачи, например, создание меню для навигации, локализацию, управление доступом, уведомления и смену цветовых тем.
1 import {JetView, plugins} from "webix-jet";
2
3 export default class LayoutView extends JetView {
4 config() {
5 return { rows:[
6 { view:"list", url:"/menu/data", id:"top:menu" },
7 { view:"template", id:"top:status" }
8 ]};
9 }
10 init() {
11 this.use(plugins.Menu, "top:menu");
12 this.use(plugins.Status, "top:status");
13 }
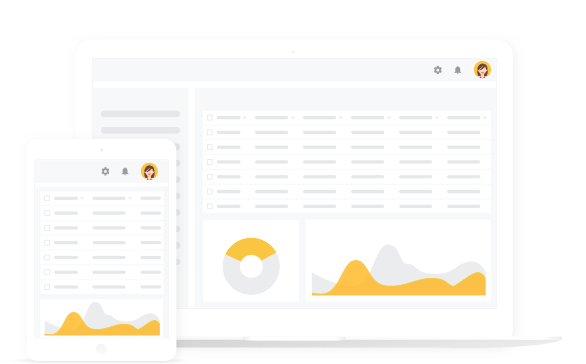
14 }Для ПК и мобильных устройств
С помощью фреймворка, вы сможете разрабатывать приложения, которые будут отлично работать на всех устройствах вне зависимости от размера экрана. Вы можете определять разные версии интерфейса для разных экранов. Приложения, разработанные с Webix Jet, будут корректно работать как на ПК, так и на мобильных устройствах с iOS, Android и т.д.

Полезные статьи про Webix Jet

Webix Jet — как построить отличное приложение

Webix 11.1: новый Rich Text Editor, улучшенные возможности работы с большими наборами данных в File and Doc Manager, расширенная функциональность SpreadSheet и другое

Webix на практике: система управления переводами

Webix на практике: автоматизация контрольно-надзорной деятельности
Ускорьте разработку приложений на Webix с помощью Webix Jet


